반응형
[출처-유튜브 노마드 코더 Nomad Coders]
먼저 canvas 위에 마우스가 올려져있으면 그것을 감지하는 javascript를 만들 것임!
app.js에 코딩을 한다.
const canvas = document.getElementById("jsCanvas");
function onMouseMove(event) {
console.log(event);
}
if(canvas) {
canvas.addEventListener("mousemove", onMouseMove);
}

window에선 강의영상처럼 마우스를 움직이는 즉시 console창에 바로바로 출력이 되지않음.
사실 window 문제인지 내 컴퓨터 문제인진 알수 없음. 이 글을 보고 계신분들도 한번 확인해 보세요!!
하지만 우리는 캔버스 안의 좌표가 찍히길 원한다 함..
(위에 찍힌 screen, client 좌표는 화면상 좌표라고 합니다)
offset이 canvas 안 좌표라고 합니다.

다음으론 클릭했을 때 발생하는 event인 MouseDown을 만들어 보자.
const canvas = document.getElementById("jsCanvas");
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
}
function onMouseDown(event) {
console.log(event);
}
if(canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
}

그다음부턴 복잡하다... 일단 따라서 코딩해보자...
대충 요약하자면 canvas에 선을 그릴 준비를 한단다...
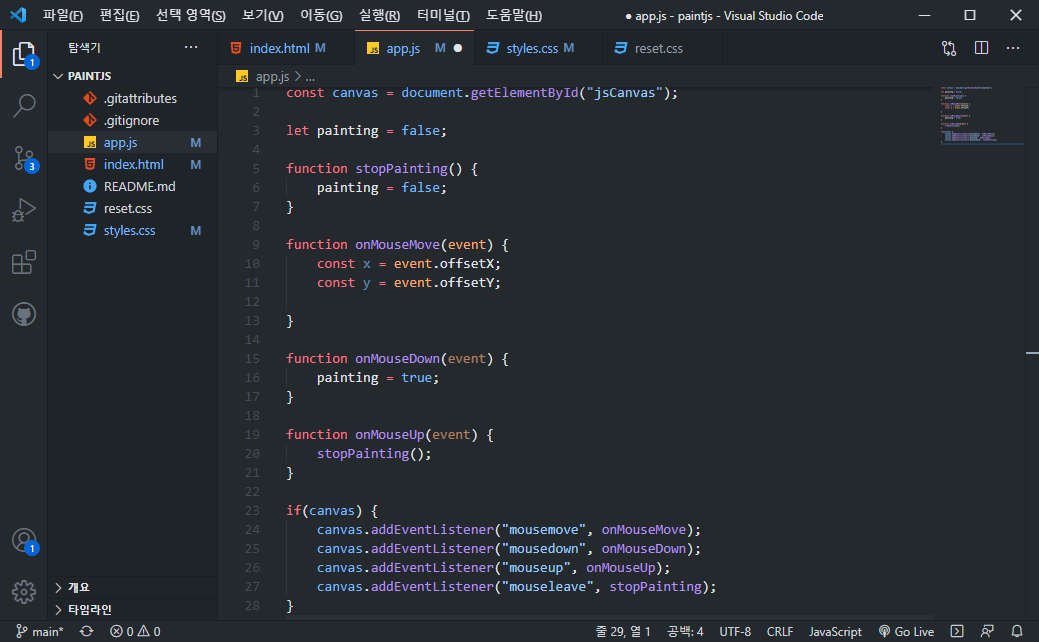
const canvas = document.getElementById("jsCanvas");
let painting = false;
function stopPainting() {
painting = false;
}
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
}
function onMouseDown(event) {
painting = true;
}
function onMouseUp(event) {
stopPainting();
}
if(canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
canvas.addEventListener("mouseup", onMouseUp);
canvas.addEventListener("mouseleave", stopPainting);
}
선을 그릴 준비 완료!
반응형
'JavaScript > Vanilla JS' 카테고리의 다른 글
| [바닐라JS로 그림판 만들기] Recap! (0) | 2021.04.27 |
|---|---|
| [바닐라JS로 그림판 만들기] 2D Context (0) | 2021.04.25 |
| [바닐라JS로 그림판 만들기] Styles part Two (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Styles part One (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Project Setup (0) | 2021.04.23 |




댓글