반응형
[출처-유튜브 노마드 코더 Nomad Coders]
CSS를 손볼거임...
우선 배경 색을 지정하고

구글에 'reset css'를 검색한 후 밑줄 친 사이트에 들어간다.

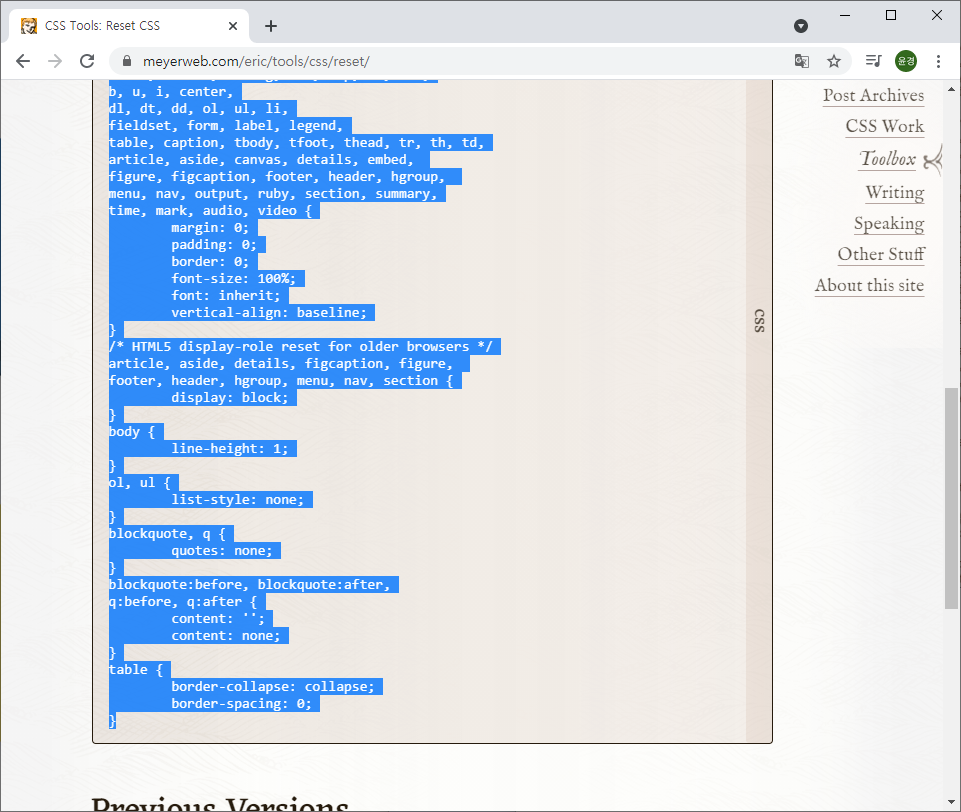
이렇게 뭔가가 뜰것이다... 고대로 복사한다.

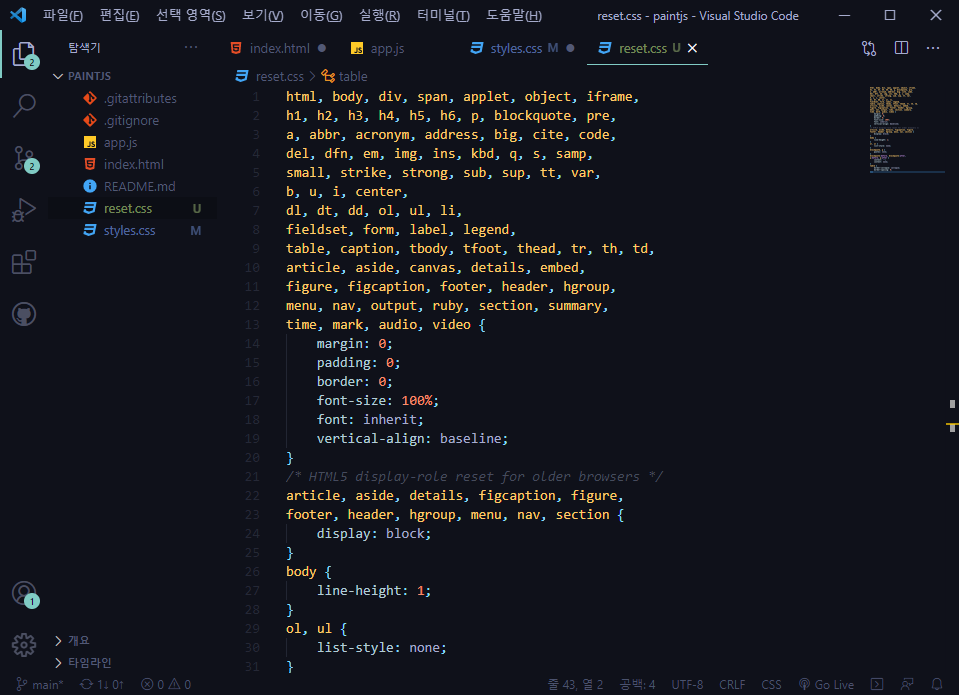
reset.css를 새로 생성하고 위에 복사한 코드를 붙여넣기한다.

styles.css도 다음과 같이 코드를 수정한다.

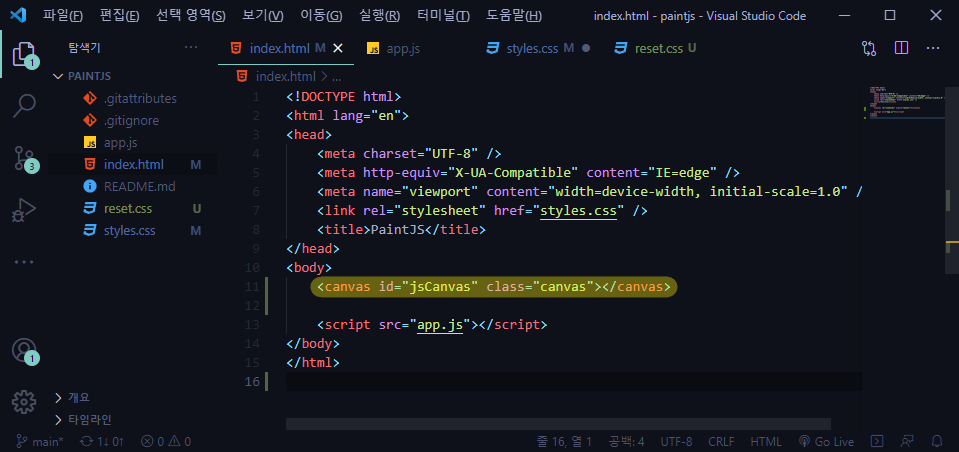
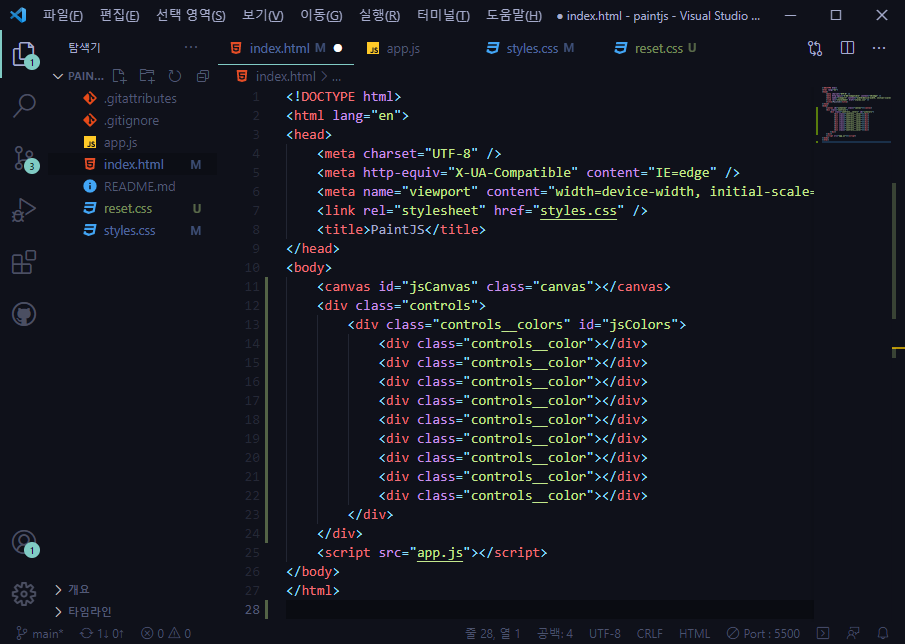
이제 캔버스를 만든다.

index.html엔 id를 사용하고 style엔 class를 사용할 것임
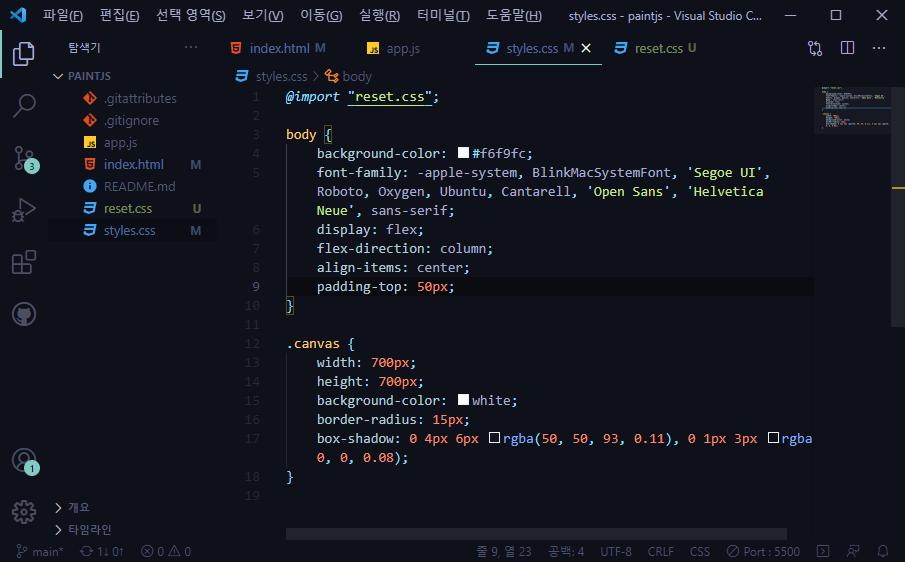
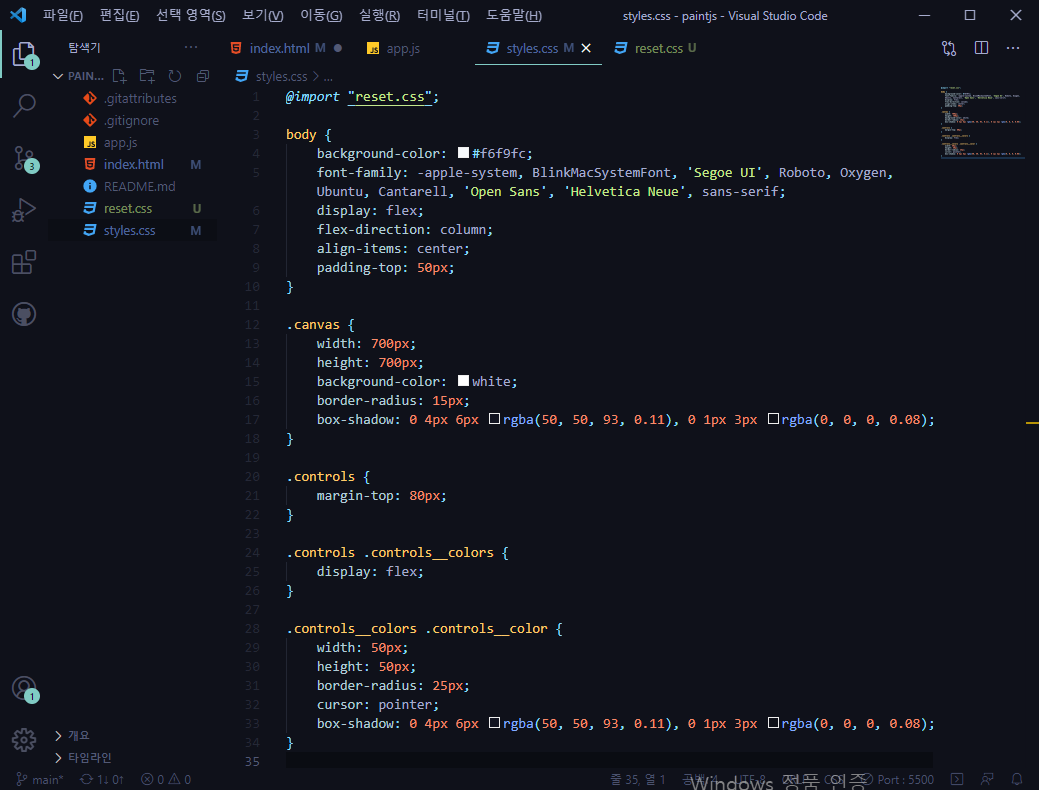
style.css를 좀더 수정한다.
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}

이제 control을 만든다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__colors" id="jsColors">
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
<div class="controls__color"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
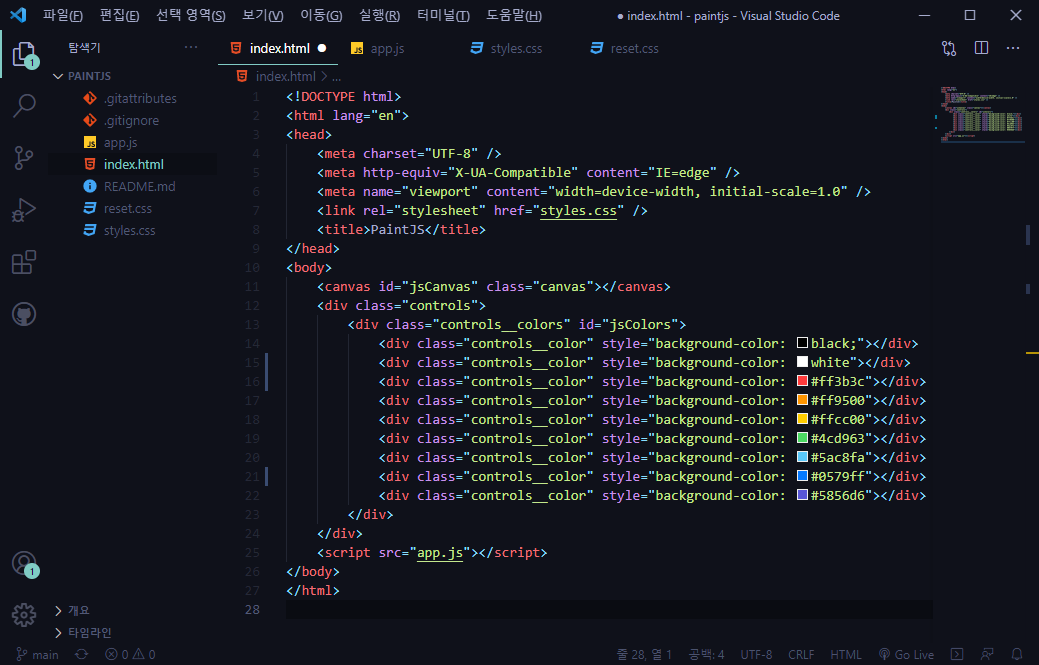
이제 저 controls__color한테 각각 배경색을 넣어준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black"></div>
<div class="controls__color" style="background-color: white"></div>
<div class="controls__color" style="background-color: #ff3b3c"></div>
<div class="controls__color" style="background-color: #ff9500"></div>
<div class="controls__color" style="background-color: #ffcc00"></div>
<div class="controls__color" style="background-color: #4cd963"></div>
<div class="controls__color" style="background-color: #5ac8fa"></div>
<div class="controls__color" style="background-color: #0579ff"></div>
<div class="controls__color" style="background-color: #5856d6"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
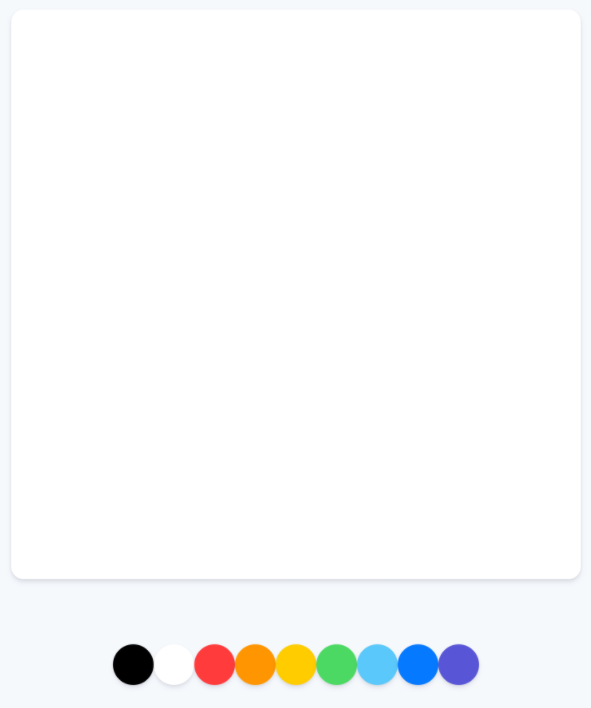
controls에 약간의 스타일을 준다.
.controls {
margin-top: 80px;
}
.controls .controls__colors {
display: flex;
}
.controls__colors .controls__color {
width: 50px;
height: 50px;
border-radius: 25px;
cursor: pointer;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}

반응형
'JavaScript > Vanilla JS' 카테고리의 다른 글
| [바닐라JS로 그림판 만들기] Canvas Events (2) | 2021.04.24 |
|---|---|
| [바닐라JS로 그림판 만들기] Styles part Two (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Project Setup (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Requirements (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] What are we building (0) | 2021.04.23 |



댓글