반응형
[출처-유튜브 노마드 코더 Nomad Coders]
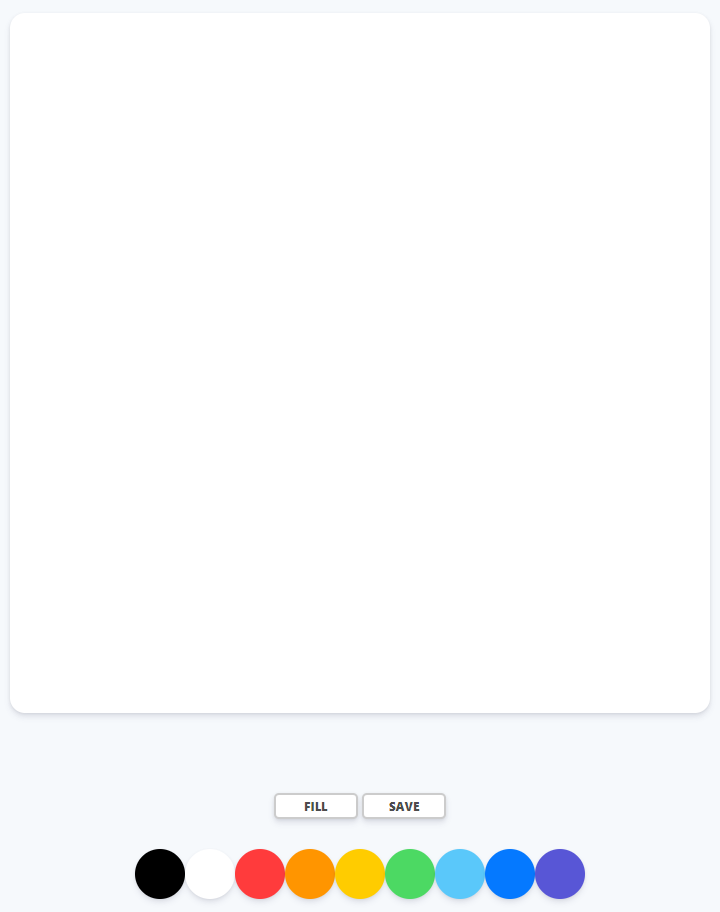
control하기 위해선 두 개의 버튼이 필요함. fill, save.
추가할 부분 ▼
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>전체 코드 ▼
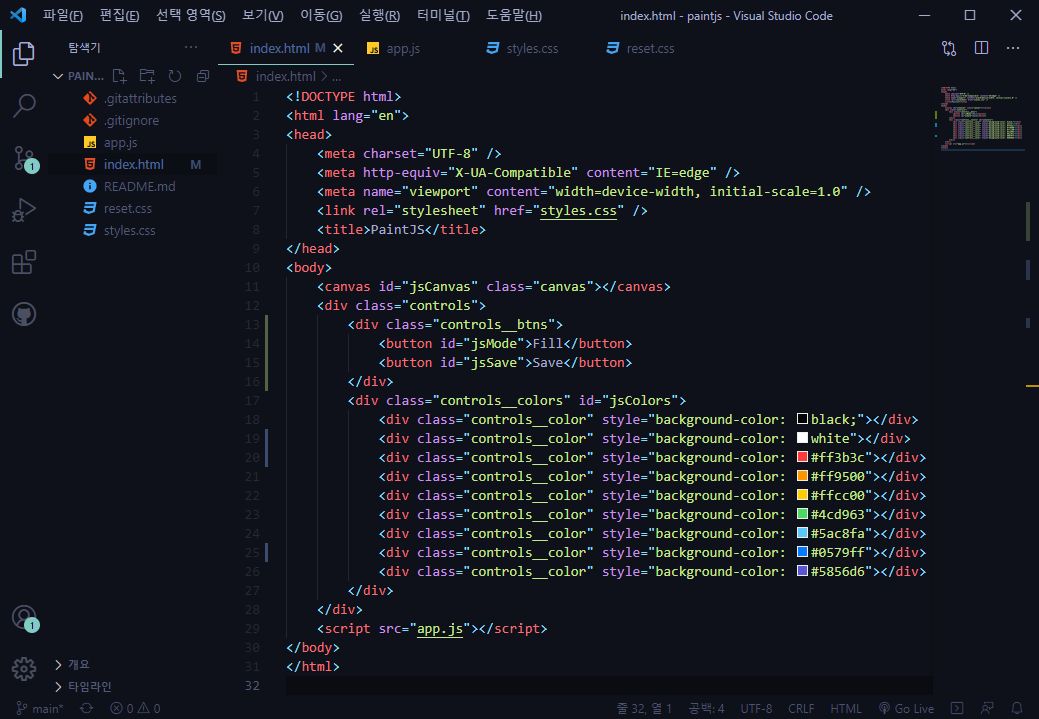
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black;"></div>
<div class="controls__color" style="background-color: white"></div>
<div class="controls__color" style="background-color: #ff3b3c"></div>
<div class="controls__color" style="background-color: #ff9500"></div>
<div class="controls__color" style="background-color: #ffcc00"></div>
<div class="controls__color" style="background-color: #4cd963"></div>
<div class="controls__color" style="background-color: #5ac8fa"></div>
<div class="controls__color" style="background-color: #0579ff"></div>
<div class="controls__color" style="background-color: #5856d6"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
styles.css도 수정해준다.
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
}
/* 추가 수정한 부분 */
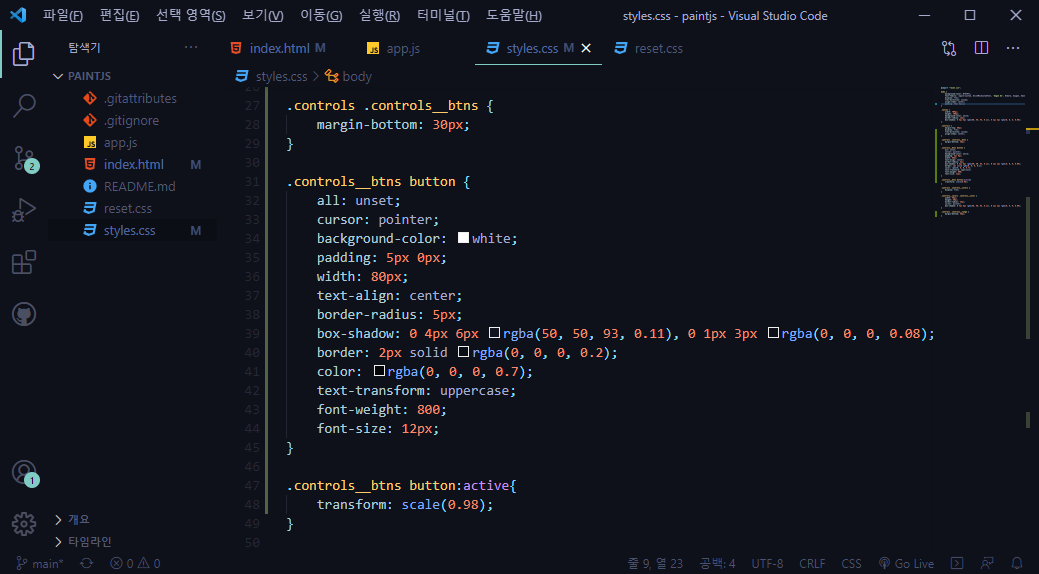
.controls .controls__btns {
margin-bottom: 30px;
}
.controls__btns button {
all: unset;
cursor: pointer;
background-color: white;
padding: 5px 0px;
width: 80px;
text-align: center;
border-radius: 5px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(0, 0, 0, 0.2);
color: rgba(0, 0, 0, 0.7);
text-transform: uppercase;
font-weight: 800;
font-size: 12px;
}
.controls__btns button:active{
transform: scale(0.98);
}
/* ↑ 이까지 수정한 부분! */
.controls .controls__colors {
display: flex;
}
.controls__colors .controls__color {
width: 50px;
height: 50px;
border-radius: 25px;
cursor: pointer;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}

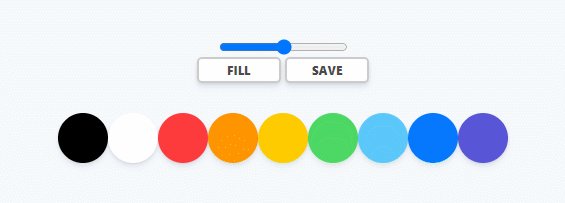
이제 button 위에 Range input을 넣을 것임.
추가할 부분 ▼
<div class="controls__range">
<input type="range" id="jsRange" />
</div>전체 코드 ▼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__range">
<input type="range" id="jsRange" />
</div>
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black;"></div>
<div class="controls__color" style="background-color: white"></div>
<div class="controls__color" style="background-color: #ff3b3c"></div>
<div class="controls__color" style="background-color: #ff9500"></div>
<div class="controls__color" style="background-color: #ffcc00"></div>
<div class="controls__color" style="background-color: #4cd963"></div>
<div class="controls__color" style="background-color: #5ac8fa"></div>
<div class="controls__color" style="background-color: #0579ff"></div>
<div class="controls__color" style="background-color: #5856d6"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
styles.css도 수정한다.
추가할 부분 ▼
.controls .controls__range {
margin-bottom: 30px;
}전체 코드 ▼
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
}
.controls .controls__btns {
margin-bottom: 30px;
}
.controls__btns button {
all: unset;
cursor: pointer;
background-color: white;
padding: 5px 0px;
width: 80px;
text-align: center;
border-radius: 5px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(0, 0, 0, 0.2);
color: rgba(0, 0, 0, 0.7);
text-transform: uppercase;
font-weight: 800;
font-size: 12px;
}
.controls__btns button:active{
transform: scale(0.98);
}
.controls .controls__colors {
display: flex;
}
.controls__colors .controls__color {
width: 50px;
height: 50px;
border-radius: 25px;
cursor: pointer;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls .controls__range {
margin-bottom: 30px;
}
적용해보면서 수정할 부분을 index.html에서 수정해준다.
추가할 부분 ▼
<div class="controls__range">
<input type="range" id="jsRange" min="0.1" max="5" value="2.5" step="0.1" />
</div>전체 코드 ▼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__range">
<input type="range" id="jsRange" min="0.1" max="5" value="2.5" step="0.1" />
</div>
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black;"></div>
<div class="controls__color" style="background-color: white"></div>
<div class="controls__color" style="background-color: #ff3b3c"></div>
<div class="controls__color" style="background-color: #ff9500"></div>
<div class="controls__color" style="background-color: #ffcc00"></div>
<div class="controls__color" style="background-color: #4cd963"></div>
<div class="controls__color" style="background-color: #5ac8fa"></div>
<div class="controls__color" style="background-color: #0579ff"></div>
<div class="controls__color" style="background-color: #5856d6"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
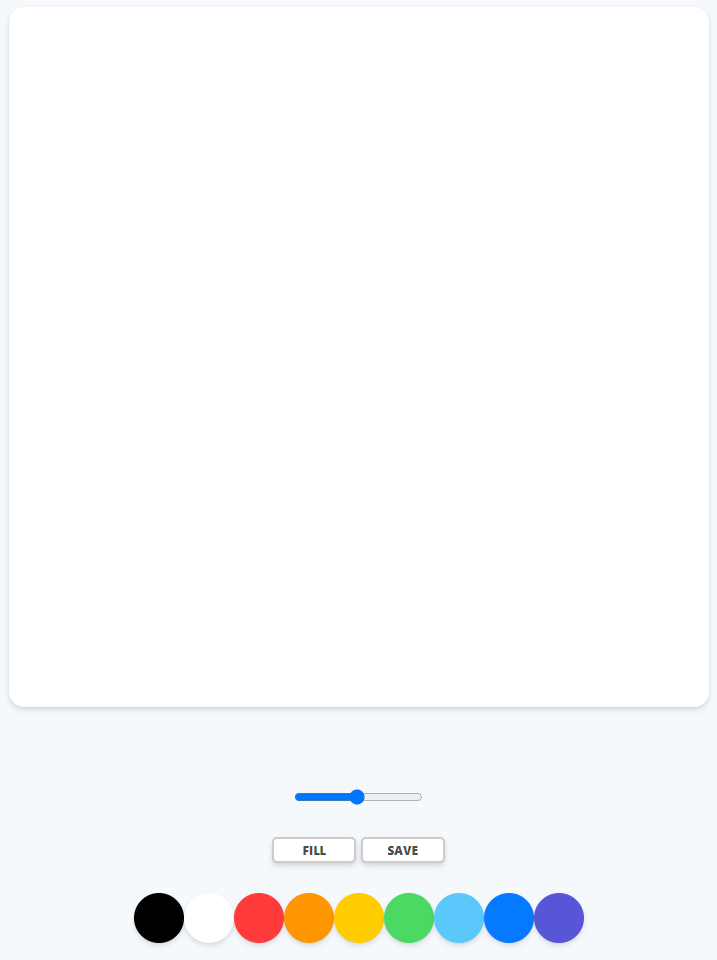
마지막으로 styles.css에 body 부분의 padding을 수정해준다.
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding: 50px 0px;
}
니꼬쌤.... 코딩속도가 너무 빨라요... 제자는 강의를 몇번이고 다시 돌려서 봅니다 크흑
반응형
'JavaScript > Vanilla JS' 카테고리의 다른 글
| [바닐라JS로 그림판 만들기] 2D Context (0) | 2021.04.25 |
|---|---|
| [바닐라JS로 그림판 만들기] Canvas Events (2) | 2021.04.24 |
| [바닐라JS로 그림판 만들기] Styles part One (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Project Setup (0) | 2021.04.23 |
| [바닐라JS로 그림판 만들기] Requirements (0) | 2021.04.23 |




댓글