▶ 가상 클래스와 가상 요소
예를 들어 메뉴에서 몇 번째 항목이라든가 단락의 첫 번째 글자 등의 경우, 어떻게 지정해야 할까요? 이 때 클래스 이름 앞에 콜론(:)을 붙여 표시하는 가상 클래스와 클래스 이름 앞에 콜론 두 개(::)를 붙여 표시하는 가상 요소를 사용한다.
*사용자 동작에 반응하는 가상 클래스
사용자가 웹 요소를 클릭하거나 마우스 커서를 올려놓는 등 특정 동작을 할 때 스타일이 바뀌도록 만들고 싶다면 가상 클래스 선택자를 사용한다.
1. :link 가상 클래스 선택자 - 방문하지 않는 링크에 스타일 적용
문서 안의 하이퍼링크 중에서 사용자가 아직 방문하지 않은 링크에 스타일을 적용한다. 텍스트 링크는 기본적으로 파란색(blue) 글자와 밑줄로 표시되는데 링크의 밑줄을 없애거나 색상을 바꾸려고 할 때 :link 선택자를 사용한다.
2. :visited 가상 클래스 선택자 - 방문한 링크에 스타일 적용
문서의 링크 중에서 한 번 이상 방문한 링크에 대한 스타일을 적용한다. 방문한 텍스트 링크는 기본적으로 자주색(purple)으로 표시되는데 사용자가 방문했던 링크도 일반 텍스트 링크와 색상이 달라지지 않게 하려면 :visited 선택자를 사용해 조절한다.
3. :hover 가상 클래스 선택자 - 웹 요소에 마우스 커서를 올려놓을 때의 스타일 적용
웹 요소 위로 마우스 커서를 올려놓을 때의 스타일을 지정한다. 이 가상 클래스 선택자를 응용하면 이미지 위로 마우스 커서를 올려놓으면 다른 이미지로 바뀌었다가 마우스 커서를 치우면 원래 이미지로 돌아오는 롤오버 효과(rollover)를 만들 수 있다.
4. :active 가상 클래스 선택자 - 웹 요소를 활성화했을 때의 스타일 적용
링크나 이미지 등 웹 요소를 활성화했을 때(누르고 있을 때)의 스타일을 지정한다. 예를 들어 링크를 클릭했을 때의 스타일을 지정한다.
5. :focus 가상 클래스 선택자 - 웹 요소에 초점이 맞추어졌을 때의 스타일 적용
웹 요소에 초점이 맞추어졌을 때의 스타일을 지정한다. 예를 들어 아이디를 입력하기 위해 텍스트 필드 안에 마우스 커서를 갖다 놓거나 tab을 눌러 초점을 이동했을 때의 스타일을 지정한다.
가상 선택자를 링크와 관련해 사용할 때는 선택자 순서에 주의해야 한다. 앞에서 살펴본 1~4 네 가지를 모두 정의한다면 :link 선택자부터 정의하고 :visited, :hover, :active 순서대로 정의한다. 이 순서가 바뀌면 스타일을 정의하더라도 제대로 적용되지 않는다.


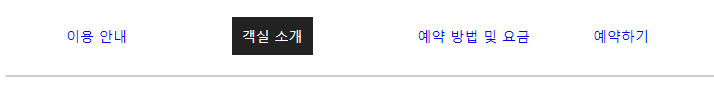
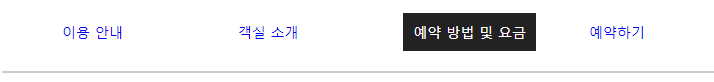
<style>
.navi a:link, .navi a:visited { /* 링크(a:link)와 방문했던 링크(a:visited)의 스타일 지정 */
font-size:14px;
padding: 10px;
text-decoration: none; /* 밑줄 없음 */
}
.navi a:hover, .navi a:focus { /* 링크 위로 마우스를 올려놓거나(a:hover) 초점을 맞췄을 때(a:focus)의 스타일 지정 */
background-color:#222; /* 배경 색 */
color:#fff; /* 글자 색 */
}
.navi a:active { /* 링크를 클릭했을 때(a:active)의 스타일 지정 */
background-color:#f00; /* 배경 색 */
}
</style>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
</div>
<body>
*UI 요소 상태에 따른 가상 클래스
사용자의 동작뿐만 아니라 웹 요소의 상태에 따라 스타일을 지정할 때도 가상 클래스 선택자를 사용한다. 그중에서도 UI(User Interface) 요소의 상태에 따른 가상 클래스는 웹 사이트나 앱 화면을 디자인할 때 웹 요소의 상태에 따라 스타일을 지정하기 위해 사용한다.
- :enabled 와 :disabled 가상 클래스 선택자 - 요소를 사용할 수 있을 때와 없을 때의 스타일 지정
해당 요소가 사용 가능한 상태일 때의 스타일을 지정하려면 :enabled 클래스를 사용하고 해당 요소가 사용 불가능한 상태일 때의 스타일을 지정하려면 :disabled 클래스를 사용한다. 예를 들어 여러 줄의 텍스트를 입력할 수 있는 텍스트 영역 필드(textarea 필드)를 게시판 입력 화면으로 사용할 때는 enabled 상태이지만 회원 약관 등을 보여줄 때는 사용자가 내용을 보기만 해야 하므로 disabled 상태로 만들어야 한다.
- :checked 가상 클래스 선택자 - 라디오 박스나 체크 박스에서 해당 항목을 선택했을 때의 스타일 지정
라디오 박스나 체크 박스에서 사용자가 해당 항목을 선택했을 때(체크했을 때)의 스타일을 지정한다.

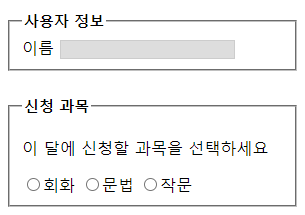
<style>
input:disabled {
background:#ddd;
border:1px #ccc solid;
}
input:checked + span {
color:blue;
}
</style>
<body>
<form>
<fieldset>
<legend>사용자 정보</legend>
<label>이름 <input type="text" disabled></label>
</fieldset>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요</p>
<label><input type="radio" name="subject" value="speaking"><span>회화</span></label>
<label><input type="radio" name="subject" value="grammar"><span>문법</span></label>
<label><input type="radio" name="subject" value="writing"><span>작문</span></label>
</fieldset>
</form>
</body>
*구조 가상 클래스
구조 가상 클래스란 말 그대로 웹 문서 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일을 지정할 때 사용하는 가상 클래스 선택자이다.
- :root 가상 클래스 선택자 - 문서 전체에 적용하기
문서 안의 루트(root) 요소에 스타일을 적용한다.
- :nth-child(n)와 :nth-last-child(n) 가상 클래스 선택자 - 자식 요소의 위치에 따라 스타일 적용하기
웹 문서에서 특정 부분에 스타일을 적용하려면 보통 class나 id 선택자를 이용해 이름을 붙여 주고 그 클래스나 id에 대한 스타일을 정의하면 된다. 하지만 여러 개의 항목이 일렬(가로나 세로)로 나열되어 있는 경우, class나 id를 사용하지 않고 스타일을 지정할 항목이 몇 번째에 있는지를 따져 스타일을 적용할 수 있다. 주로 메뉴 항목에 이 선택자를 사용한다.
:nth-child(n)는 앞에서부터 n번째 자식 요소에 스타일을 적용하고 :nth-last-child(n)는 끝에서부터 n번째인 자식 요소에 스타일을 적용한다. an+b처럼 수식을 사용할 수도 있는데 이때 n값은 0부터 차례대로 정수를 대입해 계산한다. 다만, 위치에 따라 스타일을 적용하는 선택자는 해당 요소들이 모두 한 부모 요소를 갖고 있어야만 한다. 즉, 문서 구조로 표시했을 때 모두 같은 레벨의 요소여야 한다.

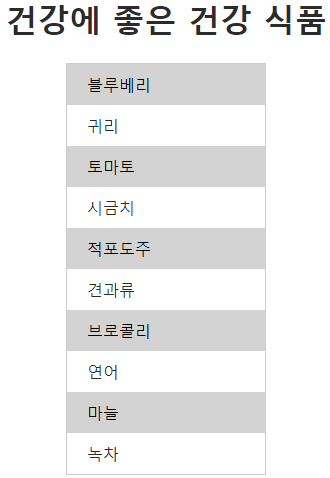
<style>
table tr:nth-child(2n+1) {
background:lightgray;
color:black;
}
</style>
<body>
<div id="container">
<h1>건강에 좋은 건강 식품</h1>
<table>
<tr><td>블루베리</td></tr>
<tr><td>귀리</td></tr>
<tr><td>토마토</td></tr>
<tr><td>시금치</td></tr>
<tr><td>적포도주</td></tr>
<tr><td>견과류</td></tr>
<tr><td>브로콜리</td></tr>
<tr><td>연어</td></tr>
<tr><td>마늘</td></tr>
<tr><td>녹차</td></tr>
</table>
</div>
</body>
- :nth-of-type(n), :nth-last-of-type(n) 가상 클래스 선택자 - 특정 태그 위치에 스타일 적용하기
<p> 태그나 <li> 태그가 여러 개 나열되어 있고 각 태그에 id나 class를 사용하지 않는 상태에서 몇 번째에 있는 <p> 태그 또는 몇 번째에 있는 <li> 태그처럼 태그에 따라 몇 번째에 있는 항목인지를 지정해 스타일을 적용할 때 이 가상 클래스 선택자를 사용한다. :nth-of-type(n)은 앞에서부터 세어 n번째 요소이고 :nth-last-of-type(n)은 끝에서부터 세어 n번째 요소에 스타일을 적용한다.
- :first-child, :last-child 가상 클래스 선택자 - 첫 번째, 마지막 요소에 스타일 적용하기
:first-child는 첫 번째 자식 요소를 선택해 스타일을 적용하고 :last-child는 마지막 자식 요소에 스타일을 적용한다. 예를 들어 section p:first-child는 section의 p 자식 요소들 중 첫 번째 p 자식 요소를 가리킨다.

<style>
ul.navi li:first-child {
border-top-left-radius: 1em; /* 왼쪽 상단 코너를 부드럽게 */
border-bottom-left-radius: 1em; /* 왼쪽 하단 코너를 부드럽게 */
}
/* 마지막 항목의 스타일 */
ul.navi li:last-child {
border-top-right-radius: 1em; /*오른쪽 상단 코너를 부드럽게 */
border-bottom-right-radius: 1em; /* 오른쪽 하단 코너를 부드럽게 */
}
</style>
<body>
<div>
<ul class="navi">
<li class="home"><a href="#">Home</a></li>
<li id="html"><a href="#">HTML5</a></li>
<li id="css"><a href="#">CSS3</a></li>
<li id="jquery"><a href="#">JQuery</a></li>
</ul>
</div>
</body>
- :first-of-type, :last-of-type 가상 클래스 선택자 - 형제 관계 요소의 위치에 따라 스타일 적용하기
형제 관계인 요소 중에서 :first-of-type은 첫 번째 요소, :last-of-type은 마지막 요소에 스타일을 적용한다.
다음 예시에서 첫 번째 소스는 레벨이 같은 p 요소들 중 첫 번째 p 요소의 글자 색을 파란색으로 지정하는 선택자이고 두 번째 소스는 레벨이 같은 p 요소들 중 마지막 p 요소의 글자 색을 빨간색으로 지정하는 선택자이다.
|
p:first-of-type { color: blue; } p:last-of-type { color: red; } |
- :only-child, :only-of-type 가상 클래스 선택자 - 하나뿐인 자식 요소에 스타일 적용하기
:only-child는 부모 요소 안의 자식 요소가 유일하게 하나일 때 스타일을 적용하며 :only-of-type은 :only-child와 비슷한데 해당 요소가 유일한 요소일 때 스타일을 적용한다. 다음 예시에서 첫 번째 소스는 자식 요소가 오직 p 요소뿐일 때(다른 자식 요소가 있으면 안 됨) p 요소의 글자를 녹색으로 표시하고 두 번째 소스는 p 요소가 오직 하나뿐일 때(다른 자식 요소가 있어도 됨)에서 p 요소의 글자를 진하게 표시한다.
|
p:only-child { color: green; } p:only-of-type { font-weight: bold; } |
*그 외 가상 클래스
- :target 가상 클래스 선택자 - 앵커 목적지에 스타일 적용하기
웹 문서에서 같은 사이트의 페이지나 다른 사이트의 페이지로 이동할 때 링크(link)를 이용하고 같은 문서 안에서 다른 위치로 이동할 때는 앵커(anchor)를 이용한다. 이 때 target 선택자를 이용하면 앵커로 연결된 부분, 즉 앵커의 목적지가 되는 부분의 스타일을 지정할 수 있다.
| #intro:target { background-color: yellow; } |
- :not 가상 클래스 선택자 - 특정 요소가 아닐 때 스타일 적용하기
:not 선택자는 이름에서도 알 수 있듯이 부정의 의미가 있다. 여기서 not은 '괄호 안에 있는 요소를 제외한'이라는 의미이다. 다음 소스는 #ex가 아닌 모든 p 요소에서의 글자색을 파란색으로 지정하는 스타일이다.
| p:not(#ex) { color: blue; } |
*가상 요소
가상 요소는 내용의 일부만 선택해 스타일을 적용할 때 사용한다. 가상 요소는 가상 클래스와 구별하기 위해 클래스 이름 앞에 콜론 두 개(::)를 붙여 표시한다.
- ::first-line 요소와 ::first-letter 요소 - 첫 번째 줄, 첫 번째 글자에 스타일 적용하기
이 요소들을 사용하면 지정한 요소의 첫 번째 줄(::first-line)이나 첫 번째 글자(::first-letter)에 스타일을 쉽게 적용할 수 있다. ::first-letter 요소는 해당 요소의 첫 번째 글자를 가리키는데 첫 번째 글자는 반드시 첫 번째 줄에 있어야 한다. 만약 <p> 태그 안에 <br> 태그가 있어 첫 번째 글자가 첫 번째 줄에 없을 경우, 적용할 수 없다.
- ::before, ::after 요소 - 내용의 앞뒤에 콘텐츠 추가하기
이 요소를 사용하면 특정 요소의 내용 앞(:;before)이나 뒤(::after)에 지정한 내용을 넣을 수 있다. 다시 말해 요소의 앞뒤에 텍스트나 이미지 등을 추가할 수 있다.
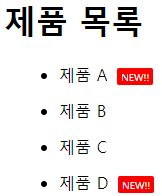
다음 예제는 ::after 가상 요소를 사용해 제품 목록에 'NEW!!'라는 텍스트를 추가한 것이다. 'NEW!!'라는 내용을 화면에 표시하기 위해 실제로 HTML 태그를 사용하고 있지는 않지만 가상 요소를 사용하면 쉽게 스타일을 적용할 수 있다.

<style>
ul li {
margin:15px;
}
li.hot::after {
content:"NEW!!";
font-size:x-small;
padding:2px 4px;
margin: 0 10px;
border-radius:2px;
background:#f00;
color:#fff;
}
</style>
<body>
<div class="container">
<h1>제품 목록</h1>
<ul>
<li class="hot">제품 A</li>
<li>제품 B</li>
<li>제품 C</li>
<li class="hot">제품 D</li>
</ul>
</div>
</body>
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 변형과 관련된 속성들 (0) | 2021.02.14 |
|---|---|
| [HTML5 & CSS3] 변형 (0) | 2021.02.14 |
| [HTML5 & CSS3] 속성 선택자 (0) | 2021.02.14 |
| [HTML5 & CSS3] 연결 선택자 (0) | 2021.02.14 |
| [HTML5 & CSS3] 오디오 & 비디오 재생하기 (0) | 2021.02.14 |




댓글