반응형
▶ 연결 선택자
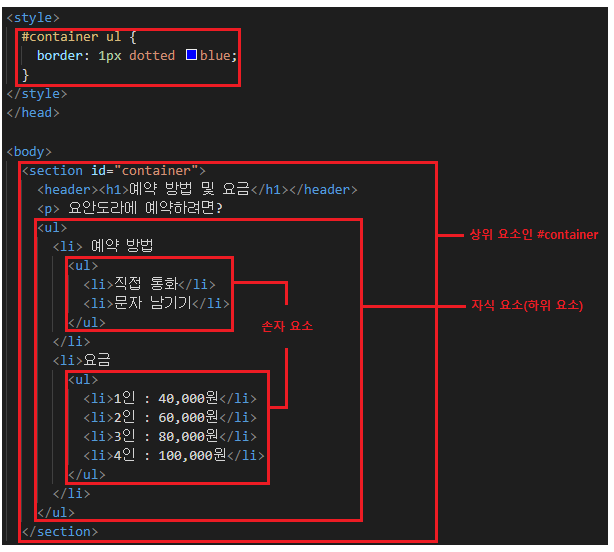
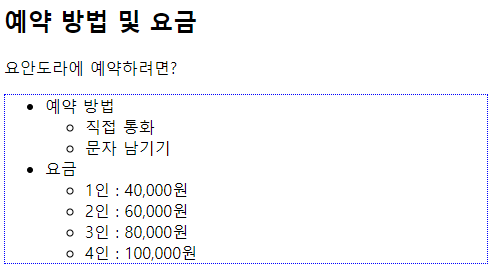
*하위 선택자 - 지정한 모든 하위 요소에 스타일 적용하기
하위 선택자는 부모 요소에 포함된 하위 요소 모두에 스타일이 적용되는 것으로 '자손 선택자'라고도 한다.
하위 선택자를 정의할 때는 상위 요소와 하위 요소를 공백으로 구분하고 대괄호 안에 속성을 지정한다.



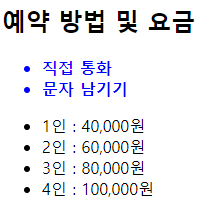
*자식 선택자 - 자식 요소에만 스타일 적용하기
자식 선택자는 자식 요소에 스타일을 적용하는 선택자로 두 요소 사이에 '>'를 표시해 부모 요소와 자식 요소를 구분한다.
자식 선택자는 종종 하위 선택자와 혼동되는데 하위 선택자에서는 자식 요소뿐만 아니라 자식의 자식, 즉 손자 요소까지 적용되는 반면, 자식 선택자에서는 바로 아래 요소, 즉 자식 요소에만 스타일이 적용된다.



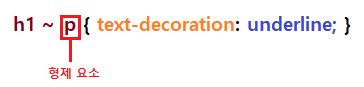
*인접 형제 선택자 - 가장 가까운 형제 요소에 스타일 적용하기
같은 부모 요소를 가지는 요소들을 형제 관계라고 부르고 형제 관계인 요소들에서 먼저 나오는 요소를 '형 요소', 나중에 나오는 요소를 '동생 요소'라고 한다.
인접 형제 선택자는 문서 구조상 같은 부모를 가진 형제 요소 중 첫 번째 동생 요소에만 스타일이 적용된다.



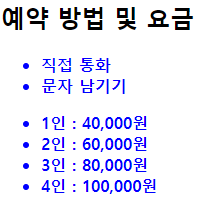
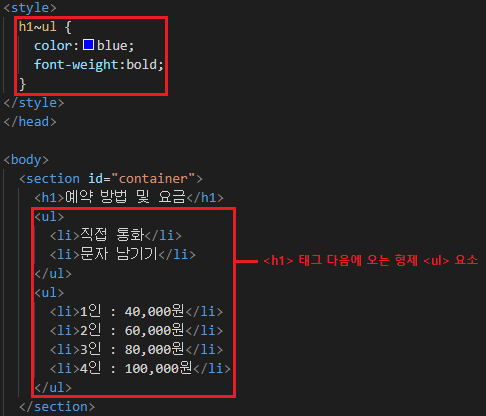
*형제 선택자 - 형제 요소에 스타일 적용하기
형제 선택자도 형제 요소들에 스타일을 정의하는데 인접 형제 선택자와 달리 모든 형제 요소에 적용된다.



반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 가상 클래스와 가상 요소 (0) | 2021.02.14 |
|---|---|
| [HTML5 & CSS3] 속성 선택자 (0) | 2021.02.14 |
| [HTML5 & CSS3] 오디오 & 비디오 재생하기 (0) | 2021.02.14 |
| [HTML5 & CSS3] 웹과 멀티미디어 (0) | 2021.02.14 |
| [HTML5 & CSS3] IE8 이하 버전에서는 어떻게 하나요? (0) | 2021.02.13 |



댓글