반응형
▶ 그라데이션 효과로 배경 꾸미기
1. 선형 그라데이션
색상이 수직이나 수평 또는 대각선 방향으로 일정하게 변하는 것.
기본형) linear-gradient( <각도> to <방향>, color-stop, [color-stop, ..] );
<방향>
|
to top(아래에서 시작해 위로 그라데이션) to left(오른쪽으로 시작해 왼쪽으로 그라데이션) to right(왼쪽에서 시작해 오른쪽으로 그라데이션) to bottom(위에서 시작해 아래로 그라데이션 |






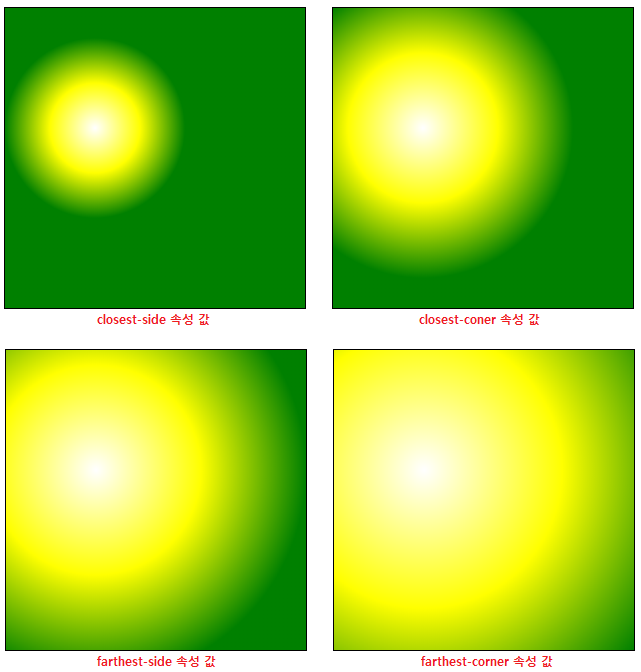
2. 원형 그라데이션
원이나 타원의 중심부터 동심원을 그리며 바깥 방향으로 색상이 바뀜.
따로 지정하지않으면 모양은 eclipse로 인식함





3. 그라데이션을 사용해 패턴 만들기
선형 그라데이션과 원형 그라데이션은 패턴을 한 번 만든 후 요소를 채울 만큼 반복해 표시할 수 있다.
선형 그라데이션을 반복할 때는 repeating-linear-gradient를 사용하며
원형 그라데이션의 반복은 repeating-radial-gradient를 사용한다.


반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 테두리 관련 속성들 (0) | 2021.02.12 |
|---|---|
| [HTML5 & CSS3] CSS와 박스 모델 (0) | 2021.02.12 |
| [HTML5 & CSS3] 배경 색과 배경 이미지 (0) | 2021.02.03 |
| [HTML5 & CSS3] 웹에서 색상 표현하기 (0) | 2021.02.03 |
| [HTML5 & CSS3] 목록 스타일 (0) | 2021.02.03 |



댓글