반응형
▶ 배경 색과 배경 이미지
* background-color 속성 - 배경 색 지정하기
세밀하게 조절하고싶으면 16진수나 RGBA표기법으로 !
background-color: <색상>예) background-color : #00ff00
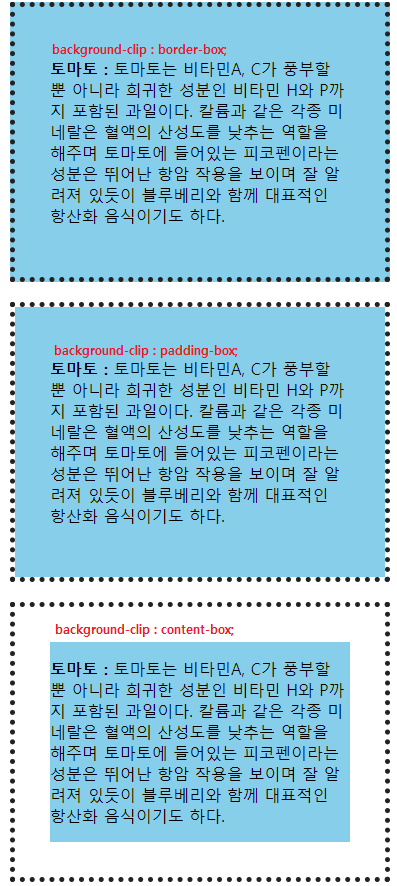
* background-clip 속성 - 배경 적용 범위 조절하기
박스 모델의 가장 외곽인 테두리까지 적용할지, 테두리를 빼고 패딩 범위까지 적용할지, 아니면 내용 부분에만 적용할지 선택할 수 있다.
기본형) background-clip :
border-box(박스 모델의 가장 외곽인 테두리(border)까지 적용한다
padding-box(박스 모델에서 테두리를 뺀 패딩 범위까지 적용한다
content-box(박스 모델에서 내용 부분에만 적용된다)
* background-image 속성 - 웹 요소에 배경 이미지 넣기
기본형) background-image : url(파일 경로)
* background-repeat 속성 - 배경 이미지 반복 방법 지정하기
기본형) background-repeat :
repeat (가로 세로 반복)
repeat-x(가로 반복)
repeat-y(세로 반복)
no-repeat(한 번만 표시하고 반복X)
* background-size 속성 - 배경 이미지 크기 조절하기
기본형) background-size :
auto(원래 이미지 크기만큼 표시)
contain(요소 안에 배경 이미지가 다 들어오도록 이미지를 확대 or 축소
cover(배경 이미지를 요소로 모두 덮도록 이미지를 확대 or 축소
크기 값(너비 값 높이 값 지정)
백분율(배경 이미지가 들어갈 요소의 크기를 기준으로 백분율 값을 지정하고 그 크기에 맞도록 배경 이미지를 확대하거나 축소한다)
* background-position 속성 - 배경 이미지 위치 조절하기
기본형) background-position : 수평 위치, 수직 위치
수평 위치 : left / center / right / 백분율 / 길이 값
수직 위치 : top / center / bottom / 백분율 / 길이 값
* background-origin 속성 - 배경 이미지 배치할 기준 조절하기
기본형) background-origin :
border-box(박스 모델의 가장 외곽인 테두리(border)가 기준이 된다
padding-box(박스 모델에서 테두리를 뺀 패딩(padding)이 기준이 된다
content-box(박스 모델에서 내용 부분이 기준이 된다
* background-attachment 속성 - 배경 이미지 고정하기
기본형) background-attachment :
scroll(화면 스크롤과 함께 배경 이미지도 스크롤된다. 기본 값
fixed(화면이 스크롤되더라도 배경 이미지는 고정된다
* background 속성 - 속성 하나로 이미지 제어하기
background:url('images/bg3.jpg') no-repeat fixed right bottom;반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] CSS와 박스 모델 (0) | 2021.02.12 |
|---|---|
| [HTML5 & CSS3] 그라데이션 효과로 배경 꾸미기 (0) | 2021.02.12 |
| [HTML5 & CSS3] 웹에서 색상 표현하기 (0) | 2021.02.03 |
| [HTML5 & CSS3] 목록 스타일 (0) | 2021.02.03 |
| [HTML5 & CSS3] 문단 스타일 (0) | 2021.02.03 |


댓글