반응형
Vue Directive(뷰 디렉티브)란 HTML 태그 안에 v- 접두사를 가지는 모든 속성들을 의미한다.
디렉티브는 화면의 요소를 더 쉽게 조작하기 위해 사용하는 기능이다. 뷰의 데이터 값이 변경되었을 때 화면의 요소들이 리액티브하게 반응하여 변경된 데이터 값에 따라 갱신된다.
즉, 화면의 요소를 직접 제어할 필요 없이 뷰의 디렉티브를 활용하여 화면 요소들을 조작할 수 있다.
| v-if | 지정한 뷰 데이터 값의 참, 거짓 여부에 따라 해당 HTML 태그를 화면에 표시하거나 표시하지 않는다. |
| v-for | 지정한 뷰 데이터의 개수만큼 해당 HTML 태그를 반복 출력한다. |
| v-show | v-if와 유사하다. 다만, v-if는 해당 태그를 완전히 삭제하지만 v-show는 css 효과만 display:none;으로 주어 실제 태그는 남아 있고 화면 상으로만 보이지 않는다. |
| v-bind | HTML 태그의 기본 속성과 뷰 데이터 속성을 연결한다. |
| v-on | 화면 요소의 이벤트를 감지하여 처리할 때 사용한다. 예를 들어, v-on:click은 해당 태그의 클릭 이벤트를 감지하여 특정 메서드를 실행할 수 있다. |
| v-model | 폼(form)에서 주로 사용하는 속성. 폼에 입력한 값을 뷰 인스턴스의 데이터와 즉시 동기화한다. 화면에 입력된 값을 저장하여 서버에 보내거나 watch와 같은 고급 속성을 이용하여 추가 로직을 수행할 수 있다. <input>, <select>, <textarea> 태그에만 사용할 수 있다. |
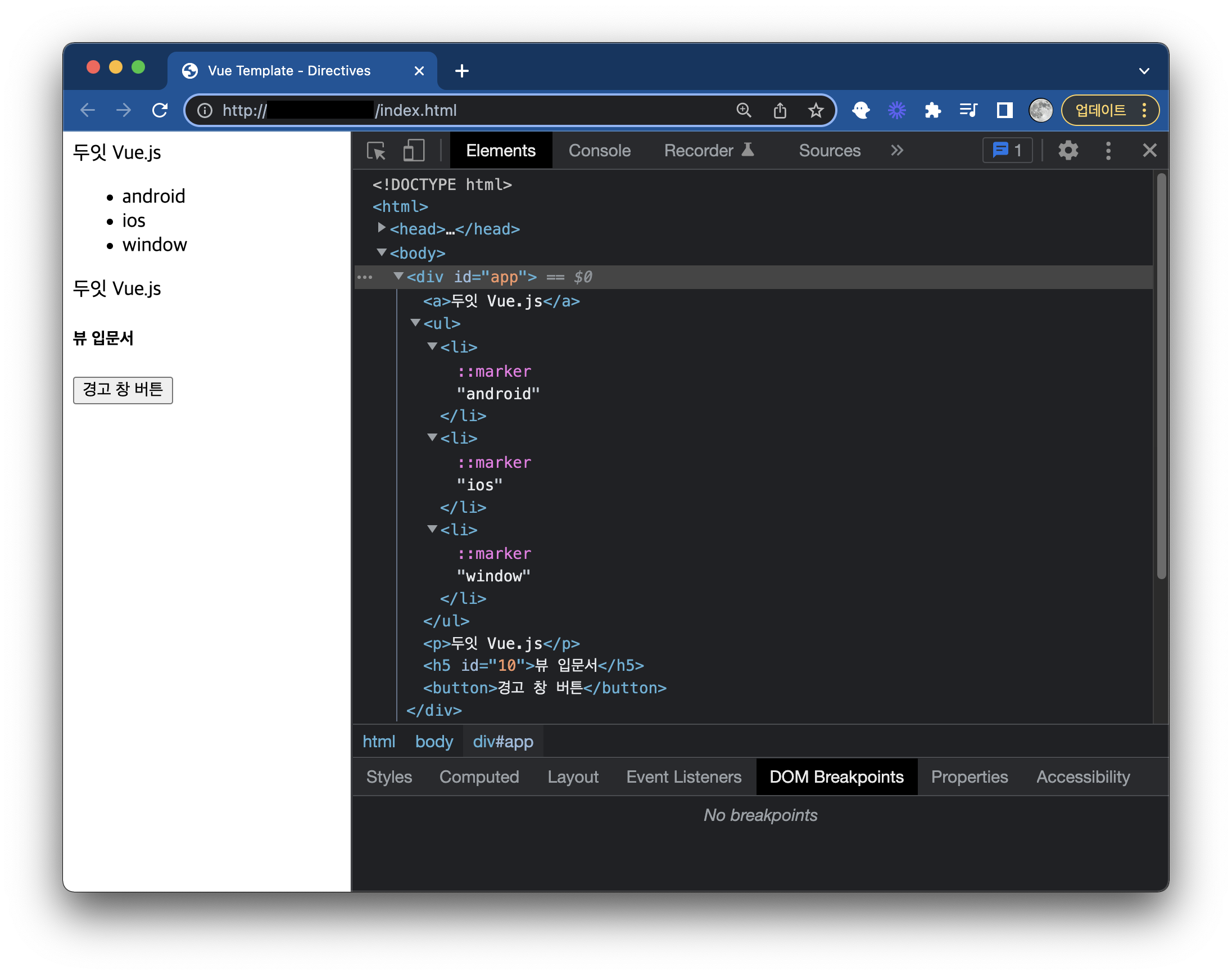
<!DOCTYPE html>
<head>
<title>Vue Template - Directives</title>
</head>
<body>
<div id="app">
<a v-if="flag">두잇 Vue.js</a>
<ul>
<li v-for="system in systems">{{ system }}</li>
</ul>
<p v-show="flag">두잇 Vue.js</p>
<h5 v-bind:id="uid">뷰 입문서</h5>
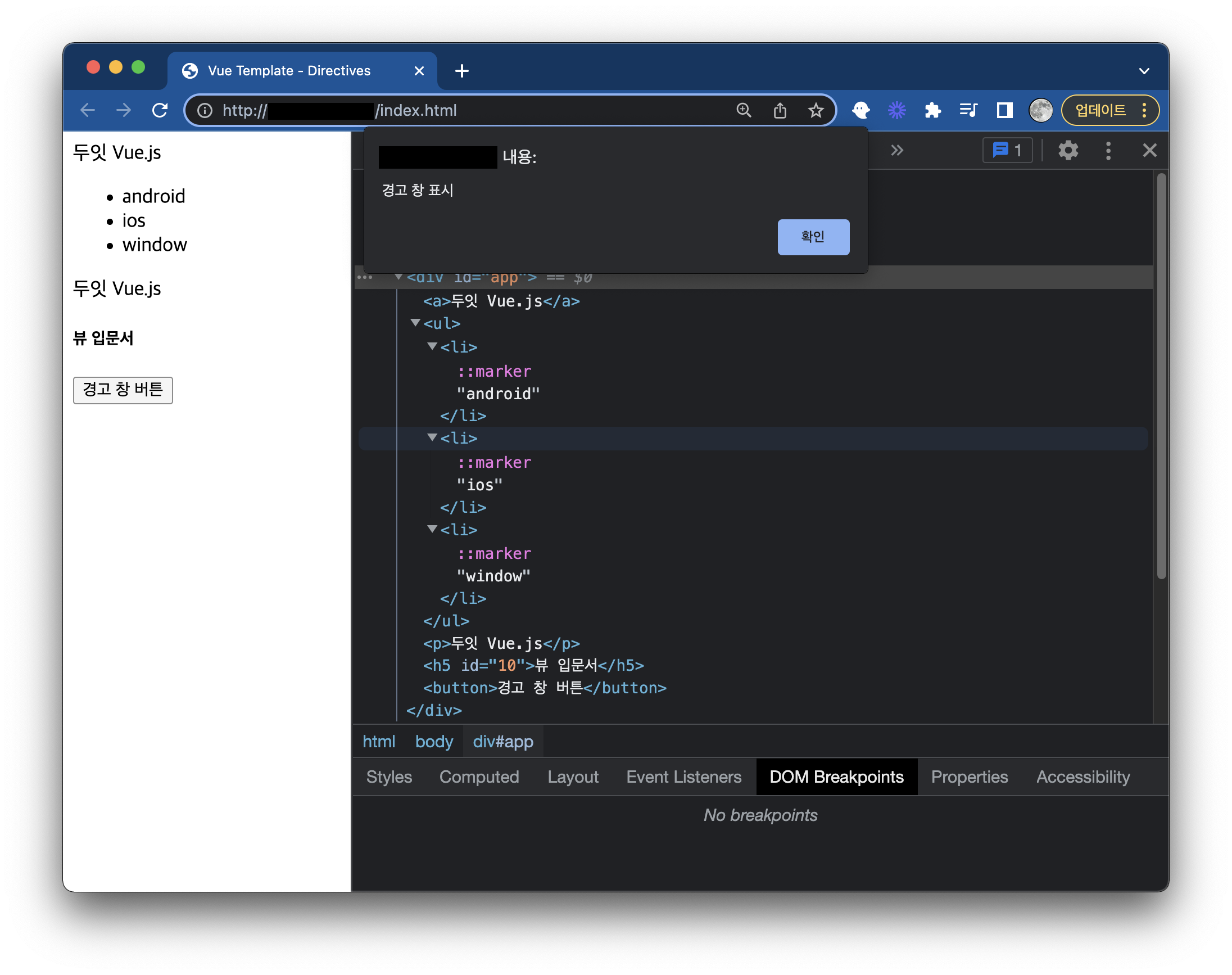
<button v-on:click="popupAlert()">경고 창 버튼</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
flag: true,
systems: ['android', 'ios', 'window'],
uid: 10
},
methods: {
popupAlert: function() {
return alert('경고 창 표시')
}
}
})
</script>
</body>
</html>

반응형
'JavaScript > Vue' 카테고리의 다른 글
| [Vue.js] watch (0) | 2022.06.06 |
|---|---|
| [Vue.js] computed 속성과 methods 속성의 차이점 (0) | 2022.06.06 |
| [Vue.js] Vue에서의 자바스크립트 표현식 (0) | 2022.06.06 |
| [Vue.js] v-bind (0) | 2022.06.06 |
| Named View (0) | 2022.06.06 |



댓글