반응형
[출처-유튜브 노마드 코더 Nomad Coders]
-자바스크립트는 HTML과 CSS를 바꾸는 기능을 하지만 이벤트에 반응하기 위해 만들어졌다
-이벤트란 웹사이트에서 발생하는 것들을 말한다.
click,resize,submit,input, change, load, before, closing, printing 등등
-window는 조금 다른 이벤트를 가지고 있다
-함수 뒤에 ()를 쓰면 지금 바로 호출하라는 뜻
()를 쓰지않으면 함수를 바로 즉시 호출하지않음. 매우매우 중요!!
const title = document.querySelector("#title");
function handleResize() {
console.log("I have been resized")
}
window.addEventListener("resize", handleResize);
const title = document.querySelector("#title");
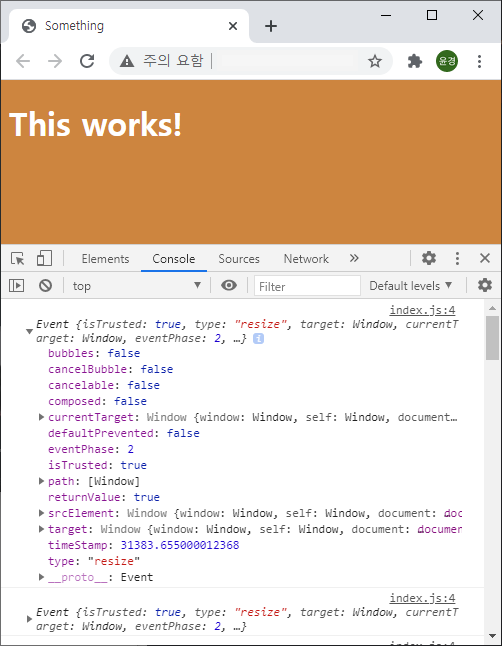
function handleResize(event) {
console.log(event);
}
window.addEventListener("resize", handleResize);
const title = document.querySelector("#title");
function handleClick() {
title.style.color = "red";
}
title.addEventListener("click", handleClick);
반응형
'JavaScript > Vanilla JS' 카테고리의 다른 글
| [바닐라JS로 크롬 앱 만들기] DOM - If else - Function practice (0) | 2021.02.26 |
|---|---|
| [바닐라JS로 크롬 앱 만들기] If, else, and, or (0) | 2021.02.26 |
| [바닐라JS로 크롬 앱 만들기] Modifying the DOM with JS (0) | 2021.02.26 |
| [바닐라JS로 크롬 앱 만들기] JS DOM Functions (0) | 2021.02.26 |
| [바닐라JS로 크롬 앱 만들기] Your first JS Function (0) | 2021.02.26 |




댓글