반응형
4번째수업때 만든 이력서양식의 테두리를 2줄→1줄로 변경하라고 피드백받음
<table border="1" style="border-collapse:collapse;">

추가했음
<완성>

*<form>
-한 줄을 입력할 수 있는 글상자
<input type="text" name="이름" value="기본 문자" size="너비" maxlength="최대 문자 수">

*여러 줄을 입력할 수 있는 글상자
<textarea name="이름" rows="행 수" cols="너비">~</textarea>
<textarea wrap="줄 바꾸기 방법">~</textarea>

*암호 글상자
<input type="password" name="이름" value="기본문자" size="너비" maxlength="최대 문자 수>

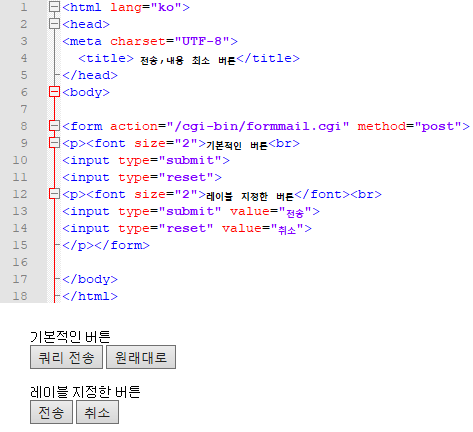
*전송, 내용 최소 버튼
<input type="submit" name="이름" value="송신문자">
<input type="reset" value="송신문자">

*<button>
<button type="버튼 형식" name="이름" value="레이블">~</button>

*라디오버튼과 체크박스
<input type="radio" name="이름" value="전송문자" checked> → 1개만 체크 가능
<input type="checkbox" name="이름" value="전송문자" checked> → 여러개 체크 가능

반응형
'HTML5 & CSS3' 카테고리의 다른 글
| HTML 숙제 (0) | 2021.01.25 |
|---|---|
| HTML 6번째수업 (0) | 2021.01.25 |
| HTML 4번째수업 (0) | 2021.01.25 |
| HTML 2번째수업 (0) | 2021.01.25 |
| HTML 첫수업 (0) | 2021.01.25 |



댓글