반응형
<script>
$(function() {
$("#time").timepicker({
step:30,
timeFormat: 'h:mm',
interval: 30,
minTime: '10',
maxTime: '06:00pm',
defaultTime: '11',
startTime: '10:00',
dynamic: false,
dropdown: true,
scrollbar: true
});
});
</script>우리 BootStrap 탬플릿이 예전 버전이라서 timepicker가 적용이 안된다.
그래서 그냥
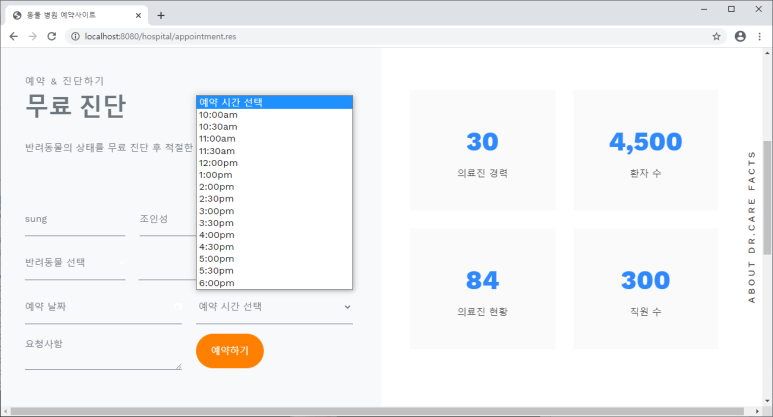
<select name="time" id="time" class="form-control">
<option value="" style=color:black>예약 시간 선택</option>
<option value="10:00am" style=color:black>10:00am</option>
<option value="10:30am" style=color:black>10:30am</option>
<option value="11:00am" style=color:black>11:00am</option>
<option value="11:30am" style=color:black>11:30am</option>
<option value="12:00pm" style=color:black>12:00pm</option>
<option value="1:00pm" style=color:black>1:00pm</option>
<option value="2:00pm" style=color:black>2:00pm</option>
<option value="2:30pm" style=color:black>2:30pm</option>
<option value="3:00pm" style=color:black>3:00pm</option>
<option value="3:30pm" style=color:black>3:30pm</option>
<option value="4:00pm" style=color:black>4:00pm</option>
<option value="4:30pm" style=color:black>4:30pm</option>
<option value="5:00pm" style=color:black>5:00pm</option>
<option value="5:30pm" style=color:black>5:30pm</option>
<option value="6:00pm" style=color:black>6:00pm</option>
</select>수작업 했다!!!!!!!!!!!

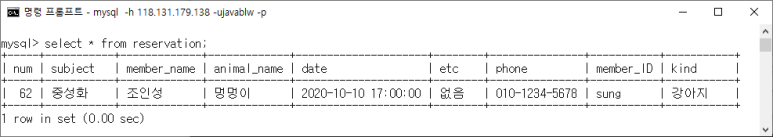
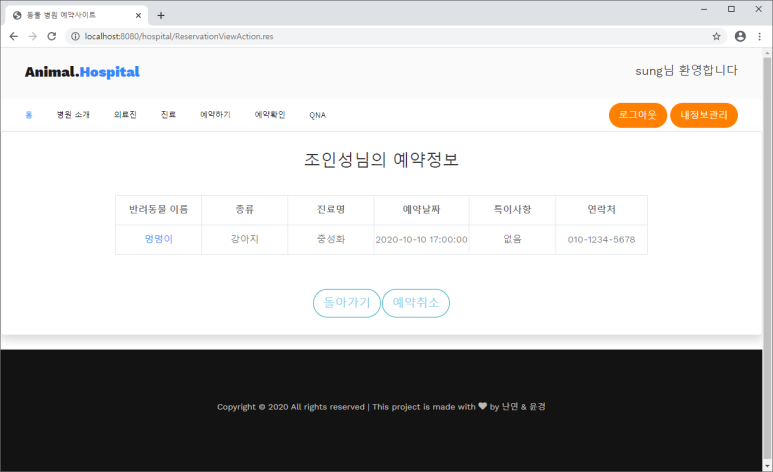
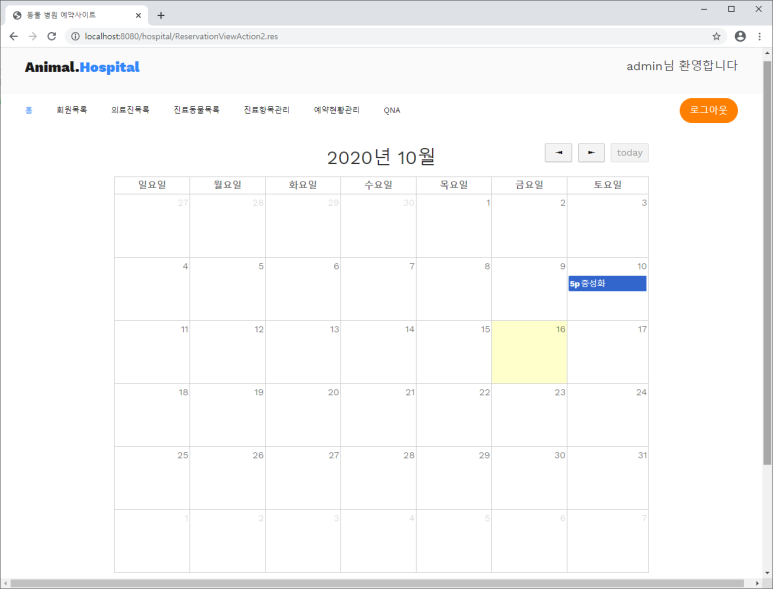
<실행 결과>




반응형
'프로젝트 기록' 카테고리의 다른 글
| 2020/10/8 프로젝트 기록 (0) | 2021.02.15 |
|---|---|
| 2020/10/5 프로젝트 기록 (0) | 2021.02.15 |
| 2020/9/9 프로젝트 기록 (0) | 2021.02.15 |
| select문 테스트용 소스 (0) | 2021.02.15 |
| 예약 선택 취소 기능 추가 (0) | 2021.02.15 |



댓글