▶ 트랜지션
트랜지션(transition)은 변형을 넘어 하나의 스타일에서 다른 스타일로 완전히 바꾼다.
*트랜지션이란?
트랜지션(transition)이란 웹 요소의 배경 색이 바뀌거나 도형의 테두리가 원형으로 바뀌는 것처럼 스타일 속성이 바뀌는 것을 말한다.
|
속성 |
설명 |
|
transition-property |
트랜지션 대상을 설정한다. |
|
transition-duration |
트랜지션 진행 시간을 설정한다. |
|
transition-timing-function |
트랜지션 속도 곡선을 설정한다. |
|
transition-delay |
트랜지션 지연 시간을 설정한다. |
|
transition |
transition-property와 transition-duration, transition-timing-function, transition-delay 속성을 한꺼번에 설정한다. |
*transition-property 속성 - 트랜지션을 적용할 속성 지정하기
트랜지션을 만드는 첫 번째 단계는 트랜지션을 어느 속성에 적용할 것인지 선택하는 것이다. transition-property 속성으로 이것을 결정한다. transition-property를 사용하지 않을 경우, 모든 속성이 트랜지션 대상이 되고 특정 속성 이름을 입력하면 그 속성에 트랜지션이 적용된다.
|
속성 값 |
설명 |
|
all |
all 값을 사용하거나 transition-property를 생략할 경우, 요소의 모든 속성이 트랜지션 대상이 된다. |
|
none |
트랜지션 동안 아무 속성도 바뀌지 않는다. |
|
<속성 이름> |
트랜지션 효과를 적용할 속성 이름을 지정한다. 예를 들어 배경 색만 바꿀 것인지, width 값을 바꿀 것인지 원하는 대상만 골라 지정할 수 있다. 속성이 여러 개일 경우, 쉼표(,)로 구분해 나열한다. |
|
transition-property: all; /* 해당 요소의 모든 속성에 트랜지션 적용 */ transition-property: background-color; /* 해당 요소의 배경 색에 트랜지션 사용 */ transition-property: width, height; /* 해당 요소의 너비와 높이에 트랜지션 적용 */ |
*transition-duration 속성 - 트랜지션 진행 시간 지정하기
transition-property에서 트랜지션 대상을 지정했다면 진행 시간을 지정해야 그 시간 동안 속성이 자연스럽게 바뀌는 애니메이션 효과를 만들 수 있다. transition-duration 속성, 즉 트랜지션 진행 시간이 0초를 기본으로 설정되어 있기 때문이다. 이때 시간 단위는 초(seconds) 또는 밀리초(milliseconds)이다. 트랜지션 대상이 되는 속성이 여러 개라면 트랜지션 진행 시간도 쉼표(,)로 구분해 순서대로 여러 개를 지정할 수 있다.
기본형)
| transition-duration: <시간> |

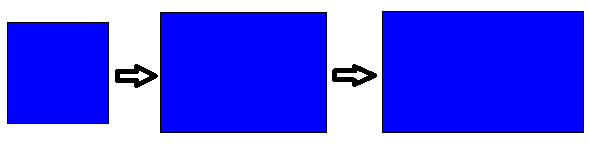
<style>
.tr1 {
width: 100px;
height: 100px;
background-color: blue;
border: 1px solid black;
-webkit-transition-property: width, height;
-moz-transition-property: width, height;
-o-transition-property: width, height;
transition-property: width, height;
-webkit-transition-duration: 2s, 1s;
-moz-transition-duration: 2s, 1s;
-o-transition-duration: 2s, 1s;
transition-duration: 2s, 1s;
}
.tr1:hover {
width:200px;
height:120px;
}
</style>
<body>
<div class="tr1"></div>
</body>

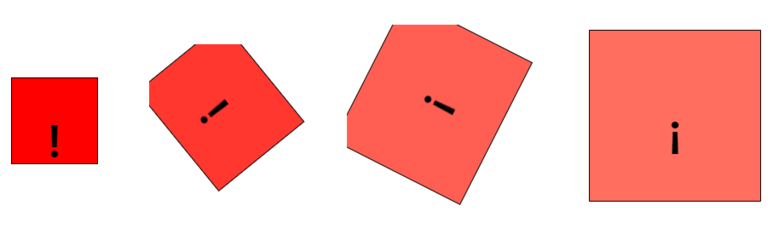
<style>
.tr1 {
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
-webkit-transition-property: background-color, transform, width, height;
-moz-transition-property: background-color, transform, width, height;
-o-transition-property: background-color, transform, width, height;
transition-property: background-color, transform, width, height;
-webkit-transition-duration: 2s, 3s;
-moz-transition-duration: 2s, 3s;
-o-transition-duration: 2s, 3s;
transition-duration: 2s, 3s;
}
.tr1:hover {
width: 200px;
height: 200px;
background-color: #ff6e5f;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
</style>
<body>
<div class="tr1"><h1>!</h1> </div>
</body>
*transition-timing-function 속성 - 트랜지션 속도 곡선 지정하기
transition-timing-function 속성을 사용하면 시작과 중간, 끝에서의 속도를 지정해 속도 곡선을 만들 수 있다.
속도 곡선은 미리 정해진 키워드나 '베지에 곡선'을 이용해 표현한다.
기본형)
| transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n, n, n, n) |
|
속성 값 |
설명 |
|
linear |
시작부터 끝까지 똑같은 속도로 트랜지션을 진행한다. |
|
ease |
처음에는 천천히 시작하고 점점 빨라지다가 마지막에는 천천히 끝낸다. |
|
ease-in |
시작을 느리게 한다. |
|
ease-out |
느리게 끝낸다. |
|
ease-in-out |
느리게 시작하고 느리게 끝낸다. |
|
cubic-bezier (n, n, n, n) |
베지에 함수를 직접 정의해 사용한다. n에서 사용할 수 있는 값은 0~1이다. |

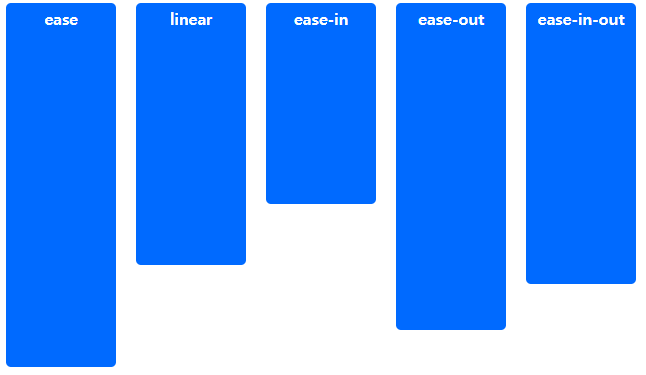
<style>
.ease {
-moz-transition: 3s ease;
-o-transition: 3s ease;
-webkit-transition: 3s ease;
transition: 3s ease; /* 처음에는 천천히 시작하고 점점 빨라지다가 마지막에는 천천히 끝낸다 */
}
#ex .linear{
-webkit-transition: 3s linear;
-moz-transition: 3s linear;
-o-transition: 3s linear;
transition: 3s linear; /* 시작부터 끝까지 똑같은 속도로 트랜지션을 진행 */
}
#ex .ease-in{
-webkit-transition: 3s ease-in;
-moz-transition: 3s ease-in;
-o-transition: 3s ease-in;
transition: 3s ease-in; /* 시작을 느리게 한다 */
}
#ex .ease-out{
-webkit-transition: 3s ease-out;
-moz-transition: 3s ease-out;
-o-transition: 3s ease-out;
transition: 3s ease-out; /* 느리게 끝낸다 */
}
#ex .ease-in-out{
-webkit-transition: 3s ease-in-out;
-moz-transition: 3s ease-in-out;
-o-transition: 3s ease-in-out;
transition: 3s ease-in-out; /* 느리게 시작하고 느리게 끝낸다 */
}
</style>
<body>
<div id="ex">
<div class="ease"> ease </div>
<div class="linear"> linear </div>
<div class="ease-in"> ease-in </div>
<div class="ease-out"> ease-out </div>
<div class="ease-in-out"> ease-in-out </div>
</div>
</body>
*transition-delay 속성 - 지연 시간 설정하기
transition-delay 속성은 트랜지션이 언제부터 시작할 것인지를 설정한다. 지정하는 시간만큼 기다렸다가 트랜지션이 시작된다. 사용할 수 있는 값은 초(seconds)나 밀리초(milliseconds)이며 기본 값은 0이다.
기본형)
| transition-delay: <시간> |

<style>
#no-delay {
-webkit-transition-duration: 3s;
-moz-transition-duration: 3s;
-o-transition-duration: 3s;
transition-duration: 3s;
border: 1px solid #ff6a00;
}
#delay {
-webkit-transition-duration: 3s;
-moz-transition-duration: 3s;
-o-transition-duration: 3s;
transition-duration: 3s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
-o-transition-delay: 1s;
transition-delay: 1s;
border: 1px solid #006aff;
}
</style>
<body>
<div id="ex">
<div id="no-delay" class="box"> <p>no-delay</p> </div>
<div id="delay" class="box"> <p>delay</p> </div>
</div>
*transition 속성 - 트랜지션 속성 한꺼번에 표기하기
각 브라우저에 맞게 속성 이름 앞에 접두사를 붙여야 한다.
소스가 아무리 길어지더라도 트랜지션 적용 대상을 2~3개씩 일부만 지정할 경우, transition-property 속성을 이용해 대상을 알려 주어야 하고 각 대상별로 진행 시간이 다르다면 transition-duration 속성을 이용해 시간도 따로 지정하는 것이 좋다. 하지만 트랜지션 적용 대상이 전체이고 트랜지션 실행 시간이 대상별로 다르지 않다면 transition 속성으로 한꺼번에 지정하는 것이 편리하다.
기본형)
| transition: <transition-property 값> | <transition-duration 값> | <transition-timing-function 값> | <transition-delay 값> |

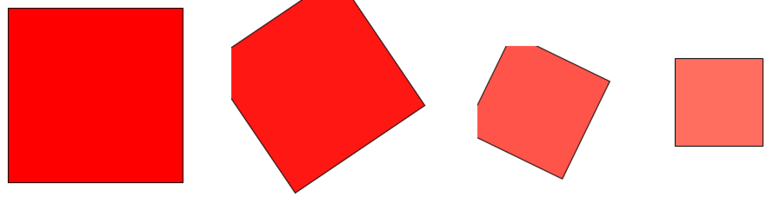
<style>
.tr1 {
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
-webkit-transition: 2s ease-in;
-moz-transition: 2s ease-in;
-o-transition: 2s ease-in;
transition: 2s ease-in;
}
.tr1:hover {
width: 100px;
height: 100px;
background-color: #ff6e5f;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
</style>
</head>
<body>
<div class="tr1"></div>
</body>
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 모바일 기기와 웹 디자인 (0) | 2021.02.14 |
|---|---|
| [HTML5 & CSS3] 애니메이션 (0) | 2021.02.14 |
| [HTML5 & CSS3] 변형과 관련된 속성들 (0) | 2021.02.14 |
| [HTML5 & CSS3] 변형 (0) | 2021.02.14 |
| [HTML5 & CSS3] 가상 클래스와 가상 요소 (0) | 2021.02.14 |




댓글