▶ 시맨틱 태그란 ?
시맨틱이란 '의미가 통하는'이라는 뜻이며 시맨틱 태그란 태그만 보고도 페이지 구조를 쉽게 이해할 수 있도록 정의된 태그를 말한다.


*왜 시맨틱 태그로 레이아웃을 만들어야 할까? - 가독성
▶ 시맨틱 태그 종류
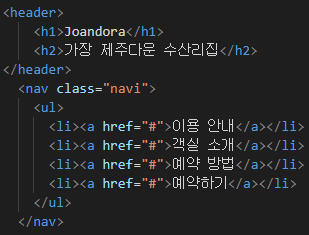
*<header> 태그 - 머리말 지정하기
주로 <form> 태그를 사용해 검색 창을 넣거나 <nav> 태그를 사용해 사이트 메뉴를 넣는다.
*<nav> 태그 - 문서를 연결하는 내비게이션 링크
동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크 모음을 나타낸다.
사용하는 위치의 영향을 받지 않아 <header>나 <footer> 태그 또는 <aside> 태그 안에 포함시킬 수도 있고 독립해 사용할 수도 있다.
그리고 문서 안에 여러 개의 <nav> 태그를 사용할 경우, ID를 따로 지정해 주면 스타일 시트에서 각 내비게이션에 맞게 스타일을 지정할 수 있다.


*<section> 태그 - 주제별 콘텐츠 영역 나타내기
<section> 태그는 문맥 흐름 중에서 콘텐츠를 주제별로 묶을 때 사용하며, 그 안에는 섹션 제목을 나타내는 <h1>~<h6> 제목 태그가 함께 사용된다.
*<article> 태그 - 콘텐츠 내용 넣기
태그를 적용한 부분을 떼어내 독립적으로 배포하거나 재사용하더라도 완전한 하나의 콘텐츠가 된다면 <article> 태그를 쓰면 된다.
ex) 블로그의 포스트, 웹 사이트의 내용, 사용자가 등록한 코멘트, 독립적인 웹 콘텐츠 항목 등
*<aside> 태그 - 본문 이외의 내용 표시하기
사이드바는 필수 요소가 아니므로 광고나 링크 모음 등 문서의 메인 내용에 영향을 미치지 않는 내용들을 넣을 때만 사용한다.
본문 내용 외에 주변에 표시되는 기타 내용들을 나타낸다.


*<iframe> 태그 - 외부 문서 삽입하기
웹 문서 안에 다른 웹 문서를 가져와 표시하는 것을 '인라인 프레임'이라고 한다.
기본형)
| <iframe src="삽입할 문서 주소" [속성 = "속성 값"]> </iframe> |
|
속성 |
설명 |
|
width |
인라인 프레임의 너비이다. 픽셀이나 백분율 값으로 표시한다. |
|
height |
인라인 프레임의 높이다. 픽셀이나 백분율 값으로 표시한다. |
|
name |
인라인 프레임의 이름이다. |
|
src |
프레임에 표시할 문서의 주소를 지정한다. |
|
seamless |
프레임의 테두리를 없애 마치 본문의 일부처럼 보이도록 만들며 속성 값 없이 seamless라고 쓰면 된다. 이 속성은 아직 크롬과 사파리에서만 지원한다. |


*<footer> 태그 - 제작 정보와 저작권 정보 표시하기
사이트 제작자의 연락처 정보와 저작권 정보를 표시한다.
또한 <footer> 태그 안에는 <header> 태그를 비롯해 <section>, <article> 등 다른 레이아웃 태그들을 모두 사용할 수 있다.
*<address> 태그 - 사이트 제작자 정보, 연락처 정보 나타내기
주로 <footer> 태그 안에 사용되는데 웹 페이지 제작자의 이름이나 제작자의 웹 페이지 또는 피드백을 위한 연락처 정보를 넣는데 사용된다. 또한 웹 사이트와 관련된 우편 주소도 <address> 태그 안에 포함시킨다.
하지만 단순히 우편 주소를 표기할 용도라면 <address> 태그가 아닌 <p> 태그를 이용해 표시한다.


*<div> 태그는 언제 사용할까?
HTML5에서 주로 콘텐츠를 묶어 시각적 효과를 적용할 때, 즉 콘텐츠에 CSS를 적용할 때 <div> 태그를 사용한다.

★요약
<header> : 머리말 지정하기
<section> : 콘텐츠 영역 주제별로 나누기
<aside> : 본문 이외의 내용 표시하기
<footer> : 제작 정보와 저작권 정보 표시하기
<iframe> : 외부 문서 삽입하기
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 웹과 멀티미디어 (0) | 2021.02.14 |
|---|---|
| [HTML5 & CSS3] IE8 이하 버전에서는 어떻게 하나요? (0) | 2021.02.13 |
| [HTML5 & CSS3] 표 스타일 (0) | 2021.02.13 |
| [HTML5 & CSS3] 다단으로 편집하기 (0) | 2021.02.13 |
| [HTML5 & CSS3] CSS 포지셔닝과 주요 속성들 (0) | 2021.02.13 |



댓글