반응형
▶ 사용자 입력을 위한 <input> 태그
* <input>
폼에서 사용자 입력을 받기 위해 사용하는 태그.
* <input> 태그 - 입력 항목 만들기
웹에서의 폼은 크게 사용자가 입력하는 부분과 입력한 내용을 서버로 보내는 버튼 부분으로 나눌 수 있다.
사용자가 내용을 입력하는 부분은 한 줄짜리 텍스트나 비밀번호같은 부분인데 이런 부분을 만들 때 사용하는 태그가 <input> 태그이다.
<input type="text"> ← 한 줄 짜리 텍스트를 입력하는 필드가 생성
<input type="checkbox"> ← 체크박스가 삽입됨
* type="hidden" - 히든 필드 만들기
화면상의 폼에는 보이지 않지만 사용자가 입력을 마치고 폼을 서버로 전송할 때 서버로 함께 전송되는 요소.
<input type="hidden" name="이름" value="서버로 넘길 값">
* type="text" - 텍스트 필드 만들기
한 줄 짜리 일반 텍스트를 입력하는 필드
* type="password" - 비밀번호 입력란 만들기
value 속성이 없다는 점만 제외하면 텍스트 필드랑 같다
* type="search", type="url", type="email", type="tel" - 분화된 텍스트 필드
* type="number"
* type="range"

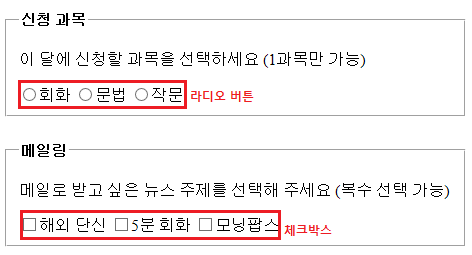
* type="radio", type="checkbox" - 라디오 버튼과 체크박스 넣기

* type="color" - 색상 선택 상자 표시하기
<input type="color" [value="기본 색" [속성="속성 값"]>

* type="date", type="month" type="week" - 날짜 표시하기

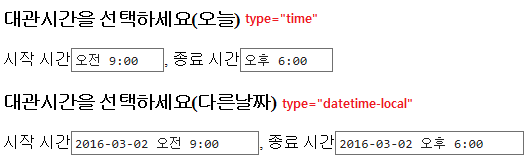
* type="time", type="datetime", type="datetime-local" - 시간 지정하기

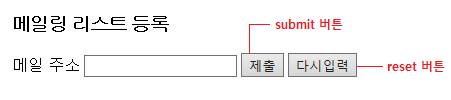
* type="submit", type="reset" - 서버 전송, 리셋 버튼 넣기

* type="image"
type="image" 를 사용하면 submit 버튼 대신 전송 이미지를 넣을 수 있다

* type="button" - 버튼 넣기

* type="file" - 파일 첨부하기
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [HTML5 & CSS3] 상품 주문서 작성하기 (0) | 2021.01.30 |
|---|---|
| [HTML5 & CSS3] <input> 태그의 다양한 속성 (0) | 2021.01.29 |
| [HTML5 & CSS3] Form (0) | 2021.01.29 |
| [HTML5 & CSS3] 실습 (달력 만들기, 자기소개 페이지 만들기) (0) | 2021.01.26 |
| [HTML5 & CSS3] 첫번째수업 (0) | 2021.01.25 |




댓글